Rockpack is a lightweight, zero-configuration solution for quickly setting up a React application with full support for Server-Side Rendering (SSR), bundling, linting, and testing. In just 5 minutes, you can get up and running with a modern React app that's optimized for performance and best practices. Perfect for developers who want to skip the setup and focus on building their app!
- Instant SSR: Seamlessly integrate server-side rendering for better SEO and faster initial page loads.
- Smart Bundling: Out-of-the-box support for bundling with optimal performance.
- Automatic Linting: Maintain code quality with built-in linting and style checks.
- Ready for Testing: Pre-configured testing environment with popular tools like Jest.
Key Features
- Zero-config setup: Start building immediately with minimal setup.
- React, SSR, and Webpack integration: All in one package for efficient development.
- Optimized for production: Bundle, lint, test, and render with best practices.
- Extensible: Easily customize for more advanced use cases.
Get started with Rockpack today and streamline your React app development!
Getting Started
The easiest way to start is using @rockpack/starter module. This module can help you to create the backbone of an application. It supports different types of applications:
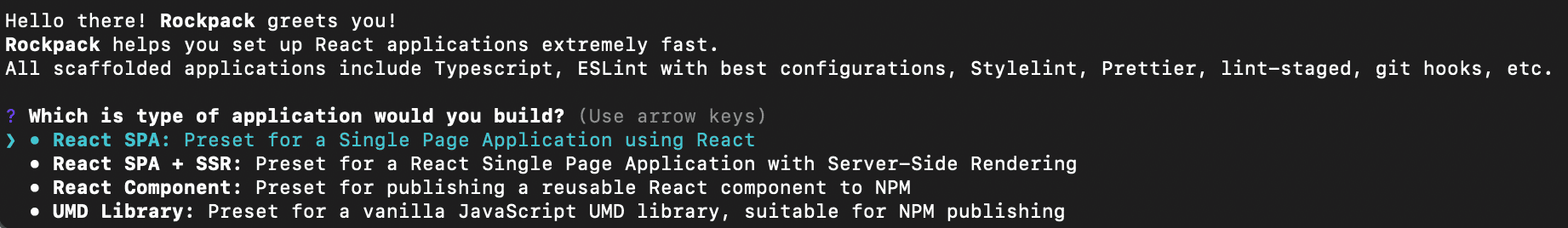
- Simple Single Page application
- Server-Side Render
- Pure React project
- UMD library or React Component
1. Installation:
npm i @rockpack/starter -g
2. Creating an App:
rockpack <project name>
3. Select the type of application, select the required modules:

License MIT, 2025